HTML Merupakan sebuah singkatan dari Hypertext markup
languange yang didalam nya terdapat code-code atau fungsi-fungsi yang
bertujuan untuk membuat sebuah aplikasi atau tampilan yang berbasis Website
(WEB). kenapa dikatakan markup language karena HTML berfungsi untuk memformat
file dokumen teks biasa untuk dan agar bisa ditampilkan di dalam web browser
seperti contohnya mozilla firefox, google chrome, opera mini, dll. yang
bisa diatur sedemikian rupa sesuai dengan keinginan kita. beberapa hal
diantaranya dengan menambahkan elemen atau sering disebut dengan sebutan
tag-tag HTML.
nah, didalam sebuah
tag atau code HTML biasanya harus ada tag pembuka dan tag penutup, seperti
contohnya. '<' dan '>' serta tag '/' untuk penutupnya, tanpa tanda
kutip! , maskud tag '<' dan '>' disini berarti bisa di contohkan dalam
contoh dibawah ini :
<html>
</html>
jadi <html>
adalah pembuka dan </html> merupakan sebuah penutup akhirnya. dan
biasanya dasar code HTML yang harus ada dalam sebuah pembuatan sebuah tampilan
website harus ada seperti yang saya contohkan di bawah ini :
<head>
<title>
Belajar HTML
</title>
</head>
<body>
Saya senang belajar HTML
</body>
</html>
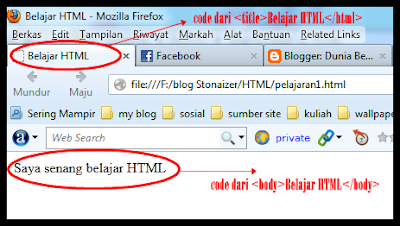
dan hasil yang kita ketik diatas tadi akan menghasilkan tampilan dan web browser kita seperti dibawah ini :
dan kawan-kawan bisa
mencoba tutor dasar HTML ini dalam notepad dalam laptop/PC kawan-kawan, tapi
yang perlu kawan ingat saat proses save as/pengesavannya. kawan harus
menambahkan .html dalam nama filenya. contoh : "belajarHTML.html"
tanpa tanda kutip, dan tidak boleh menggunakan spasi bila menggunakan spasi
alangkah lebig bagusnya menggunakan "_" atau tanda "-"
tanpa tanda kutip. mungkin hanya itu dulu yang dapat saya sampaikan mengenai Pengertian
Dasar HTML. nantikan pada postingan selanjutnya pada Pelajaran HTML
1. semoga bermanfaat


No comments:
Post a Comment